semantic-crosswalk-editor
Development
Installation Prerequisites:
- latest Visual Studio Code (Insiders recommended)
- Node.js at least v14.x.x (latest LTS recommended)
- Yarn Classic Stable (^v1.22.4 recommended)
Building (Develop with Watcher)
- Clone this repository and cd to the project root
- Install the dependencies:
$ yarn install - To run the extension, start VSCode and open the ‘Run and Debug’ view from its Activity Bar (Ctrl+Shift+D).
-
Select and run ‘Launch Extension’ at the top left by hitting the green arrow:

- The
npm: watchcommand requires the TypeScript + Webpack Problem Matchers extension to be installed.
- The
Debugging Guides
- Running and Debugging Your Extension
- Debugging in Visual Studio Code
- Diagnosing Terminal Issues - Particularly useful if error notifications or the terminal output not providing enough information (such as
The terminal process terminated with exit code: 1)
Building (Production Package)
- Install VSCE (The Visual Studio Code Extension Manager) globally via yarn:
$ yarn global add vsceor via npm:
$ npm install -g vsce - Follow the steps 1 and 2 from Building (Develop with Watcher)
- In the project root, build the package by running:
$ yarn run package -
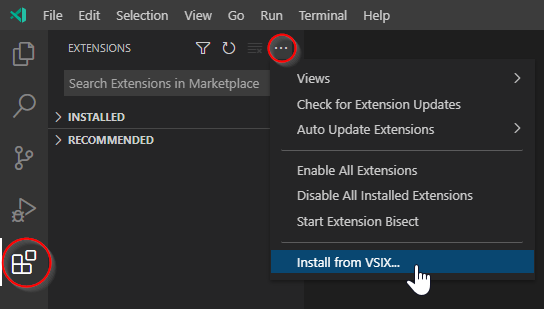
Install the resulting VSIX package
semantic-crosswalk-editor-0.xx.x.vsixunder VS Code -> Extensions (preferable in a VS Code Insiders instance):